Mnoho ľudí vlastné stránky chcú vidieť posuvníky - jedná sa o jednotky, ktoré odrážajú každú položku obsahu na obrazovke, a po určité časové obdobie, táto zmena obsahu na strane druhej. Samozrejme, každý webový vývojár je schopný vytvoriť svoj vlastný záber pomocou HTML, CSS a Javascriptu, ale nie vždy to dáva zmysel. Trávite veľa času navyše, že internet je veľa ready-made riešenie, ktoré výrazne uľahčujú život a robia vaše stránky oveľa atraktívnejšie. V tomto článku budeme diskutovať o jednom z týchto riešení s názvom Owl Carousel. Nastavenie tohto posúvača je neuveriteľne jednoduché, takže aj začiatočník to zvládne. Teraz zistíte, čo je tento jazdca, a tiež ďalšie dôležité detaily. Nastavenia sova karuselu sa vykonávajú krok za krokom, preto by ste mali študovať tento materiál výhradne v poradí.
Čo je to a prečo by ste si mali zvoliť tento konkrétny posuvník?
Owl kolotoč, ktorý úprava budú považované v tomto článku, je veľmi účinná plugin, ktorý pridáva do svojej stránky pekné a šikovný jazdec že je oveľa jednoduchšie pre vás pracovať na mieste, čo umožňuje ušetriť veľa času, úsilia a peňazí. Aké sú výhody tohto pluginu, pretože na webe je veľa jazdcov? Faktom je, že tento posúvač ponúka desiatky možností prispôsobenia, ktoré vám umožnia vytvoriť jedinečnú a jedinečnú stránku. Tento adaptívne plugin, ktorý pobeží na všetkých prehliadačoch a možno ľahko pripojiť aj iné WordPresspopulárny CMS. Všeobecne platí, že výhody tohto posúvača sú veľmi veľké, takže by ste si mali určite urobiť voľbu v jeho prospech. Predtým, ako začnete s nastavením Owl Carousel, musí byť tento doplnok stiahnutý.
Súbory na prevzatie
Konfigurácia sójového karuselu 2 nie je možná, ak ste ju neskúšali na svoj počítač, a pretože táto podrobná príručka začína od začiatku. Takže program si môžete stiahnuť s dávkovými manažérmi, ale sú to pokročilé vývojárske nástroje, takže tu sa dozviete, ako získať tento plugin štandardným spôsobom. Musíte ísť na oficiálnu stránku doplnku a stiahnuť najnovšiu verziu. Po stiahnutí všetkých stiahnutých súborov je potrebné preniesť do adresára vašich stránok, pričom ste pripravili vhodnú zložku, ktorá sa nazýva rovnaká ako samotný plugin. Upozorňujeme, že tento doplnok súvisí s jQuery, takže potrebujete túto knižnicu. No, pri stiahnutí tohto pluginu budete musieť urobiť ďalší krok, konkrétne nastavenie posúvača Owl Carousel 2.
.

CSS
Vo funkcii Owl Carousel 1.3 zostáva nastavenie prakticky rovnaké ako v novšej, druhej verzii, pridajú sa iba nové funkcie. Základné informácie však budú rovnaké, počnúc pridaním CSS do dokumentu. Takže prvým krokom je pridanie HTML riadku. Čo ti dáva? Toto je reťazec, ktorý načíta potrebné štýly na zobrazenie jazdca. Na to môžete dokončiť sami vizuálne dokončenie. Existuje však aj pohodlnejšie a rýchlejšie riešenie. Môžete tiež pridať riadok, ktorý tiež načíta štandardný motív posúvača, ktorý ho okamžite pripravený na použitie. Môžete upravovať niektoré štýly, čím je posuvník oveľa jedinečný a neobvyklý a vhodnejší pre váš obsah. Samozrejme, nastavenie Owl Carousel v ruštine by bolo veľmi výhodné, ale každý, kto vytvorí webové stránky, by mal pochopiť, že bez znalosti angličtiny to nedokáže.
Pripojenie JavaSpript
Samozrejme, jazdec nebude fungovať bez JS, takže sa tiež musí postarať o pripojenie zodpovedajúceho súboru obsahujúceho požadovaný kód. Ak to chcete urobiť, musíte z dokumentácie vložiť riadok kódu, ale s povinným dodržaním jednej podmienky. Každý vie, že JS je programovací jazyk, ktorý spúšťa všetky príkazy, takže v tomto prípade by ste mali pridať tento riadok kódu po riadku, ktorý pridá jQuery do vášho dokumentu. Viac z JS v prípade tohto posúvača nemusíte nič robiť.
HTML code design
No, pripojili ste jazdca, teraz je čas ho usporiadať a nastaviť. Najprv musíte napísať kód HTML tak, aby sa na vašej stránke zobrazil posuvník. Ak to chcete urobiť, musíte vytvoriť kontajner, ktorý bude obsahovať snímky. Môžete to urobiť pomocou tagu div, ktorý je potrebné priradiť triede sova-karuselu. Práve táto trieda zabezpečuje aktiváciu všetkých štýlov súvisiacich s jazdcom. Môžete tiež napísať ďalšiu téma - owl-theme. Budete to užitočné, ak sa rozhodnete použiťdizajn v predvolenom nastavení alebo ako základ pre ďalšiu prácu prevzali štandardnú verziu posuvného prvku.
Potom musíte každú snímku pridať do samostatného kontajnera s tagom div. Prirodzene, môžete používať iné značky, ale najlepšia vec pre posúvače je presne táto značka.
Výzva k doplnku
No posledná vec, ktorú potrebujete urobiť, aby sa váš posuvník už objavil na vašom webe, je použiť tento blok kódu: $ (document) .ready (function () {$ (". owl-carousel ") owlCarousel ();}); Zaručuje, že posuvník začne fungovať, to znamená, že prechádza obsahom po načítaní stránky. S týmto kódom môžete pripojiť Owl Carousel na WordPress. Nastavenia tohto doplnku sú početné a rozmanité a teraz sa dozviete o kľúčových bodoch.
Nakonfigurujte vzhľad a funkčnosť posúvača
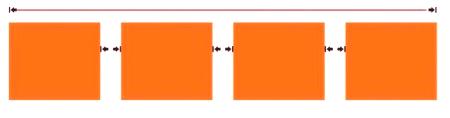
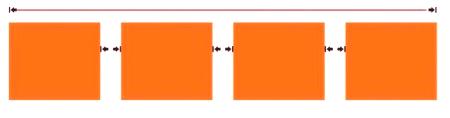
Takže, ktoré príkazy môžete použiť na prispôsobenie posúvača? Najskôr si musíte pamätať na príkazy položiek, pretože s ním môžete vložiť určitý počet snímok do posúvača. Príkaz smyčky vám umožňuje zvoliť, či chcete zavesiť alebo posúvať, alebo zastaviť posúvanie na poslednom prvku. K dispozícii je aj príkaz Drag, ktorý má niekoľko možností, ako napríklad myš a dotyk. V prvom prípade môžete vytvoriť prvky posúvača so stlačenou myšou av druhom prípade dotykom (tento príkaz je vhodný pre mobilné zariadenia). Ďalším dôležitým tímom je nav, ktorý obsahuje navigačné šípky. S ňou môžetepoužite príkaz navText a do navigačných tlačidiel pridáte titulky. Tiež nechcete zabudnúť tímu automatického prehrávania, ktoré umožňuje zapnúť a vypnúť automatické spustenie slide ukázať svoj snímku, keď sa stránka načíta. Avšak, tento príkaz možno tiež použiť autoplayTimeout, pre ktoré môžete určiť konkrétnu hodnotu v milisekundách, ktoré určuje čas medzi automatickým zapnutím každý snímok. Ak použijete responzívne dizajn webu, navrhnúť stránku, ktorá sa automaticky mení v závislosti na tom, aké zariadenie je zobrazené, potom budete určite potrebovať mať na pamäti príkaz citlivý, čo vám umožní nastaviť počet snímok zobrazené v závislosti na šírke obrazovky , na ktorom je stránka zobrazená.