Statické pripojenie štýlov CSS Stránka HTML je jednoduchá úloha. Vytvorené tradície ponúkajú tri hlavné možnosti: priamo na značku, štítok špeciálneho štýlu a pripojenie externého súboru css. Použitie jazyka servera vám umožňuje poskytnúť dynamiku pre tieto metódy, ale pomocou jazyka prehliadača javascript sa otvoria úplne odlišné spôsoby.
Štítky HTML a CSS

štýly Rám HTML stránky
, a to prostredníctvom špeciálneho tagu štýlu
: zmenil farbu pozadia pre telo tag strana tela. Ako je pripojené pravidlo CSS priamo k značke dvakrát (prostredníctvom id, prostredníctvom atribútu štýlu), je opísané v
. Tu štýl scWelcomeLabel ID (súbor pravidiel) z externého štýlov súborov a atribútov štýlu určuje iba jedno pravidlo: Top - Y súradnicu vrcholu bloku, v ktorom je umiestnená značka.
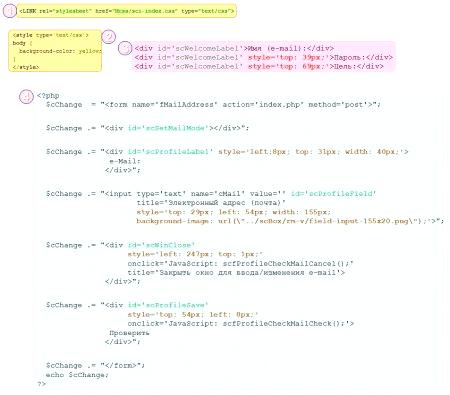
, používanie jazyka servera PHP
na vytvorenie formulára ukladá ďalšiu vrstvu "tuhosti" v štýlov ráme.
 V skutočnosti je úloha vytvoriť webové stránky - postup presne určiť sled značiek, ktoré sú umiestnené obsah (informácie) prostredníctvom príslušných predpisov CSS. Ak je stránka generovaná kódom PHP, potom rigidná štruktúra značiek a ich odkazy na pravidlá CSS "zosilňujú" kód PHP. V skutočnosti je úloha, ako pripojiť CSS HTML pri použití PHP, dvojnásobok úrovne tvrdosti. Ak sa návrh zmení a musíte zmeniť pravidlo CSS, budete musieť vykonať zmeny v kóde CSS /HTML a PHP.
V skutočnosti je úloha vytvoriť webové stránky - postup presne určiť sled značiek, ktoré sú umiestnené obsah (informácie) prostredníctvom príslušných predpisov CSS. Ak je stránka generovaná kódom PHP, potom rigidná štruktúra značiek a ich odkazy na pravidlá CSS "zosilňujú" kód PHP. V skutočnosti je úloha, ako pripojiť CSS HTML pri použití PHP, dvojnásobok úrovne tvrdosti. Ak sa návrh zmení a musíte zmeniť pravidlo CSS, budete musieť vykonať zmeny v kóde CSS /HTML a PHP.

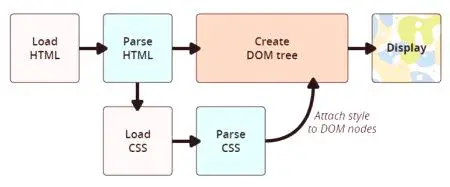
ľahké dynamické pravidlá CSS

CSS Stylesheet