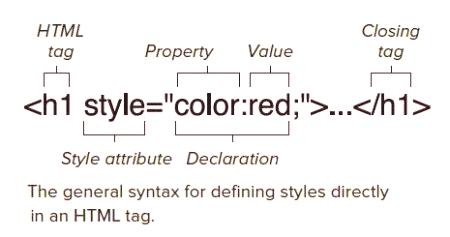
Webová stránka je kolekcia rôznych elementov HTML a kombinácie mnohých štýlov, ktoré sa môžu navzájom prekrývať, zdediť a vytvárať rôzne farebné a dizajnové riešenia. Nie je potrebné používať schopnosti HTML5 a CSS3 implementovať niečo neobvyklé. Tradičné pravidlá pre CSS a jednoduché riešenia pomocou značiek div, span, table, ul, p atď. umožňujú vám realizovať úžasné a atraktívne nápady.
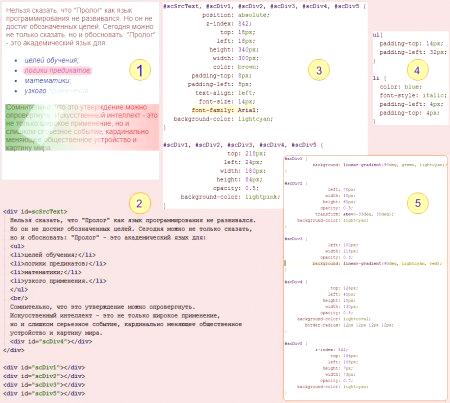
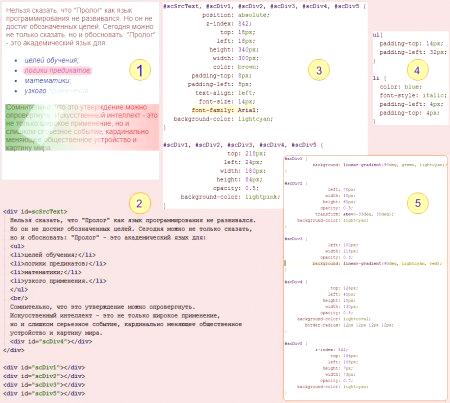
Pravidlá CSS pre správu farieb
obsahujú text
a nastavujú farbu znakov ako "hnedú". Ale jeho inštalácie sa nestarajú o opis štýlu zoznamu
, ktorý robí zoznam "modrou farbou".
 Fráza "predikátová logika" zmenila svoj odtieň a získala odlišné pozadie a slovo "aplikácia" sa stalo menej živým ako slovo "úzke". Základný systém farieb
Fráza "predikátová logika" zmenila svoj odtieň a získala odlišné pozadie a slovo "aplikácia" sa stalo menej živým ako slovo "úzke". Základný systém farieb
určuje niekoľko panenských
. Použité funkcie premeny blokov a farebný gradient. Vo všeobecnosti môžete použiť pravidlá transformácie, transparentnosti a kombinácie rôznych konštrukčných prvkov ako pravidlá na nastavenie farby symbolov a farieb pozadia. Pravidlá CSS a kombinácie značiek HTML neobmedzujú predstavivosť vývojára, ale vyžadujú si skúsenosti. Vedieť, ako zmeniť farbu textu v HTML, je skúsenosť a čas jej zakúpenia. Rôzne farby sa líšia inak, ale obrazovkamonitor nie je hranolom farieb a klasických fyzických zákonov.

Varianty usporiadania a kombinácie farieb

Ručné práce boli vždy oceňované viac ako masová výroba. Navyše logika tabuľkového usporiadania v posledných rokochtransformované do "podivného" rozloženia (pomocou značiek "div", "span" a ďalších prvkov bloku).

Farby v reálnom svete