Prírodné farby gama sú zvyčajne rovnomerne hladké. Ale dokonca aj na dokonale vyrovnaných povrchoch jednej kontinuálnej farby sa vytvárajú prirodzené prechody farieb. Vždy neúmyselný pád slnečného alebo umelého svetla, ako aj zmena uhla pohľadu prinášajú nerovnomerné a jedinečné odtiene.
Dva uhly pohľadu zamerané na rovnaký objekt, vnímať rozdiel farieb v súlade s ich uhlov pohľadu a hodnôt s uhlami iné lúče dopadajúce na povrch v rámci štúdie.
Psychologické účinky farebných prechodov
Farba spôsobuje nielen fyzické vnemy a závisí nielen od času a polohy v priestore. Obrazy stromov, budov, hôr a ďalších položiek v obrátenej polohe spôsobuje pocit odráža vo vodnej hladine alebo inom povrchu.
a čiernymi rovnobežné čiary na dokonale bielej ploche steny, každý riadok po celej dĺžke zvyšuje úmerne k hrúbke prirodzenej riedenie riadku pri pohľade na stenu - to všetko môže spôsobiť pocit školiteľa, že miestnosť má horizontálny strop. Jeden obrázok, ktorá označila dva a každý z nich posunul voči sebe v určitej vzdialenosti medzi očami, takže efekt priestorového objemu, ak rozfokusuvaty vzhľad. V prípade, že plagát je pomerne veľká a obmedzuje prechod v skutočnosti k dokonalosti, pozri plagát bude vnímané ako prirodzené, že potrebné odtiene farieb vedomie vzhľad sa automaticky pripojí. Stránka a predovšetkým todizajn a farebná schéma sú dôležité a dopĺňajú logiku zdroja, jeho dialóg, vytvárajú náležité psychologické účinky na návštevníka.
hladký prechod CSS
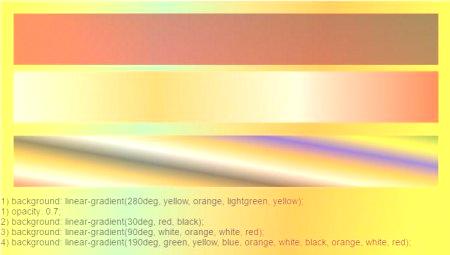
Prechody sú vytvorené buď pomocou lineárneho gradientu () a radiálne gradientu (). V prvom prípade nastáva hladká zmena farby pozdĺž čiary, v druhom prípade elipsou alebo vkladaním. Gradient CSS môže nastaviť vlastnosti pozadia, pozadia, obrázka s okrajmi a obrázkov. Vzájomné vystavovanie prvkov, definovanie ich priehľadnosti môže vytvárať nádherné odtiene farby a vytvárať jedinečné prechody.
Treba však mať na pamäti, že prechod farieb nemusí byť vždy hladký. Niektoré možnosti farebných kombinácií, dôležitosť transparentnosti v dizajne pozadia stránky môžu poskytnúť nechcené, krok za krokom efekty.
Gradient pozadia CSS
Gradient je hladký prechod z jednej farby na druhú. Môžete použiť niekoľko farieb. Lineárny gradient CSS sa môže meniť:
Prvým parametrom je uhol sklonu alebo strana plochy, za ktorou nasleduje farba. Nie je nutné používať iba dve farby, môžete nakresliť všetky dúhy. Použitím vlastností transparentnosti opacity môžete získať efekty prekrytia.
Voľba farby, farebné generátory
tvorivej práce návrhára, vývojárov webu v posledných rokoch zjednodušený. Stali sa praktickými a účelnými obdĺžnikovými formami, ktoré obsahujú minimálne informácie, minimálne funkcie, maximálne zmysela psychologická inštalácia na predaj tovaru, poskytovanie služby, najmä na označenie zliav, kvality a /alebo významných rozdielov od konkurencie.
Avšak aj v týchto tvrdých pravidiel a podmienok na tvorbu moderných webových zdrojov je miesto pre kreativitu a jasnú túžbu urobiť nejaké agresívne vývojári pracujúci s farebným cieľmi, ktorý odráža obsah textového obsahu a štýlu zvolenej dialógu. CSS gradient sa stal bežnejšie používaným. Colors "Google" a "Skype" najmä majú vplyv aj nasledovníkov, ale v posledných niekoľkých rokoch, je aktívna zložka webdesignu začali hľadať nové tvary, nové farby a vyskúšať nenápadné hladké dynamických formulárov.
Na internete existuje veľa online zdrojov (CSS prechod generátor), ktoré sú oveľa jednoduchšie pracovať so správnym výberom farieb: angrytools, flatonika, generatecass atď pomáhajú ušetriť čas pri výbere správnej farby, zvážte linka prechody a presahmi ,
Dynamický farebnosť
Tradícia podkladové webové zdroje z nedotknuteľné pravidlo: štruktúra, obsah a dialóg s zákazníka - kompetencie pre vývojárov, ktorí plnia vôľu vlastníka (zákazníka). Vzhľad stránky, jeho dizajn sa tradične vzťahuje na to, čo nie je určené klientom. Zatiaľ sa zvyšuje počet rôznych zariadení a v rodinách každého druhu existujú rôzne perspektívne prípady, ktoré majú výrazné rozdiely, nie tak vo farebnom prenose, ako v povolení a formách viditeľného prehliadača. Rôzne prehliadače aPoužívané verzie tiež spôsobujú problémy pri primeranom odzrkadlení schopností gradientu CSS.

Spoločne, pri posúdení týchto okolností a príkladov niektorých sľubných prác, možno tvrdiť, že vzhľad lokality je len v stave deformácie - kompetencia vývojára a /alebo vlastníka zdroja. Iba vtedy, keď klient prvýkrát navštívil zdroj, môže byť schopný zhodnotiť návrh lokality. Ak si klient myslel, že je vhodné pamätať na stránku a použiť ho v každodennom živote, potom jeho túžba mať nástroje na zvládnutie vzhľadu a funkčnosti je dobre zakotvená. Takýto posun ťažiska je pre vývojára výhodný: nie je potrebné zapájať sa do implementácie cross-browser, testovanie webových stránok na rôznych zariadeniach v rôznych operačných systémoch. Trend navyše umožní vytvorenie spoločnej databázy pre skutočnú realizáciu možností CSS pravidiel na rôznych zariadeniach. To je len začiatok, ale jeho potenciál má veľký význam.