Knižnica jQuery obsahuje mnoho funkcií, ktoré vám umožňujú manipulovať s uzlami DOM v dokumente: odstrániť, klonovať, vkladať, presúvať. Funkcia jQuery appendTo () sa volá pre prvok (alebo súbor prvkov). Akceptuje cieľ ako vstupný parameter - uzol, kde bude vytvorený pohyb. Základná syntax metódy jQuery appendTo:

Kontext výzvy
$ ('span') appendTo (cieľ);
$ ('p.red') appendTo (cieľ); Tiež kontext môže byť vytvorený za behu:
$ (' Ahoj, svet ') .appendTo (cieľ);
$ (' Niektorý text ') .appendTo (cieľ);V tomto prípade sú prvky vytvorené ručne, ale nie sú v dokumente vybrané medzi existujúcimi. Uzly v súprave budú presunuté na koniec cieľového prvku. Ak sú momentálne na stránke, funkcia jQuery appendTo () ich vymaže z aktuálneho umiestnenia a presunie ich na novú.
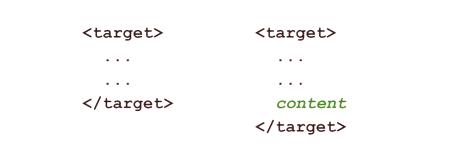
parameter target
Jediný vstupný parameter pre metódu jQuery appendTo () je cieľ pre vkladanie prvkov. Môže sa určiť akojQuery alebo ako bežný výber:
$ ('h2') appendTo ($ ('.continent'));
$ ('p') appendTo ('div');Pohyblivé uzly sa nachádzajú na úplnom konci cieľového prvku po všetkých jeho pomocných uzloch.
Ak je cieľom súbor jQuery pozostávajúci z viacerých prvkov, manipulácia sa vykoná s každým z nich. V tomto prípade sa pohyblivý obsah skopíruje tak, aby sa dal duplikovať na viacerých miestach.
Funkcia jQuery appendTo () vracia súbor jQuery pozostávajúci z pohyblivých prvkov. Táto hodnota je zhodná s parametrom obsahu v uvedenom podpisu metódy.
Použitie príkazu jQuery appendTo ()
Príklad použitia metódy na vloženie vygenerovaného webu.
Počiatočné označenie:
Prvé dieťa
Vloženie tretieho uzla:
var child = $ (' ThirdChild ');
child.appendTo ($ ('.Parent'));Aktualizované označenie:
Prvé dieťa
Druhé dieťa64) Tretie dieťa
Príklad viacnásobnej vložky.
Počiatočné označenie:
Dieťa 2
Obsah 1
Obsah 2
Presunutie prvkov obsahu na koniec cieľových uzlov:
 Príklad jQuery. Jednoduché príklady skriptov jQuery
Príklad jQuery. Jednoduché príklady skriptov jQuery
 Príklad jQuery. Jednoduché príklady skriptov jQuery
Príklad jQuery. Jednoduché príklady skriptov jQuery
 jQuery posúvače. Vytvorenie posuvníka jQuery
jQuery posúvače. Vytvorenie posuvníka jQuery
 Zariadenie stalker: prvky a základné prvky
Zariadenie stalker: prvky a základné prvky
 Čo je kazeta, jej hlavné prvky a dizajnové prvky
Čo je kazeta, jej hlavné prvky a dizajnové prvky
 Prvky rozhrania: koncepty, základné a typické rozhrania, ovládacie prvky, názvy a ciele
Prvky rozhrania: koncepty, základné a typické rozhrania, ovládacie prvky, názvy a ciele