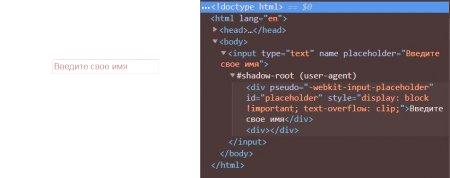
Záložka je prvok vstupného poľa, v ktorom je možné umiestniť nástrojový popis. Keď používateľ začne písať dáta, pomocný text zmizne, aby nedošlo k rušeniu. Každý prehliadač má vlastnú predstavu o tom, ako túto položku zobraziť, a niekedy predvolené štýly rozdeľujú celý návrh. Ak ich chcete spravovať, musíte použiť špeciálne pravidlo pre zástupcov CSS.
Kde je zástupný symbol?

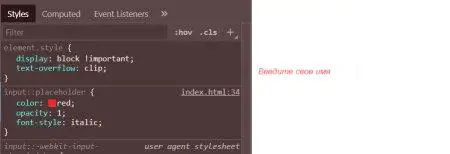
vstup :: zástupný znak {
farba: červená;
opacita: 1;
štýl písma: kurzívou;
} 
prehliadače podporujú
Psevdoэlement CSS zástupný dobre spracované všetky moderné prehliadače, a podporovať staršie prehliadače používajú predponu:
<- fb_336x280_1 ->
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []) stlačte ({});
- :: - webkit-input-placeholder - pre webkit-browsery (Mozilla, Chrome, Opera);
- :: - moz-placeholder - pre prehliadače Firefox nad verziu 19;
- : -moz-placeholder - pre staršie Firefox;
- : -MS-input-symbol - pre Internet Explorer verzie vyššie uvedených 10.
Ako je možné vidieť, staré prehliadača Mozilla, IE a verí zástupné CSS pseudo-classes, nie psevdoэlementom. Nebudeme dohadovať sa s nimi, stačí vziať do úvahy tento aspekt sa vstupným styling poľa.

PríležitostiStyling
psevdoэlementa zástupný CSS možno nastaviť nasledovné parametre:
- pozadí - skupina pozadia-vlastnosti. Pozadie bloku výziev sa vzťahuje na celé vstupné pole. Môžete určiť nielen farbu (farbu pozadia), ale aj obrázok (pozadie-obrázok).
- farba textu - farba;
- transparentnosť - nepriehľadnosť;
- podčiarknutie, prečiarknutie alebo preškrtnutie textovej dekorácie;
- register - text-transform;
- vnútorné zarážky - výplň. Nie sú podporované všetkými prehliadačmi. Pokiaľ ide o elementárne elementy, horné a dolné okraje sa ignorujú.
- zobrazenie textu - Vlastnosti skupiny font, line-height a rozmanitosť zarážka (textu odsadenie, list-rozteč, slovo-rozteč);
- zvislé zarovnanie v poradí - vertikálne zarovnanie;
- orezávanie textu s prepadom kontajnera - pretečenie textu.
.input1 :: zástupný {
pozadia, obrázok: lineárny gradient (vápno, modrá);
farba: biela;
}
.input2 :: placeholder {
text-decoration: line-through;
farba: čierna;
hrúbka písma: tučná;
}
.input3 :: zástupný znak {
veľkosť písma: 16px;
rozmiestnenie písmen: 10px;
}
.input4 :: placeholder {
background: hnedá;
farba: biela;
pretečenie textu: elipsa;
}In Focus
Východisková tooltip zmizne zo vstupného poľa iba vtedy, keď vstúpil aspoň jeden znak. Ale pseudo-element CSS zástupcu umoľňuje okamľite zmiznú », keď sa sústredíte na pole. Ak to chcete urobiť, musíte ho skombinovať s pseudo-trieda: focus.
vstup: focus :: placeholder {
farba: transparentná;
}V niektorých prehliadačov animácie prípustný počet vlastností meniace pleysholdera pomocou ručnej prechod.
vstup :: umiestnený symbol {
farba: čierna;
prechod: farba 1s;
}
vstup: focus :: placeholder {
color: biela;
}V prehliadači Google Chrome sa farba popisu nástroja pri zaostrovaní v takom poli plynule zmení o jednu sekundu.

