Štúdia CSS je nasledujúca po HTML a povinnej fáze vývoja webového programovania. Táto technológia značne rozširuje možnosť označovania internetových stránok, ako aj skracuje prácu inštalatéra počas projektu, znižuje množstvo kódu. Téma je ľahko pochopiteľná a spájanie písiem CSS nespôsobuje študentom ťažkosti.
Kaskádové štýly

Syntax
p {text-zarážka: 5%;} Použitie tento štýl k značke
v odsekoch dokumentu bude mať odchýlku od začiatku riadku 5%.
p {text-zarážka: 5%;}
s názvom konštrukčné štýly oznámenia a musia byť umiestnené v názve webu Dokument obsahujúci technické informácie medzi značkami. Štruktúra danej reklamy štýlu pre značku
:
- p je identifikátor.
- text-indent - vlastnosť štýlu.
- 5% - hodnota nehnuteľnosti.
Toto sú špeciálne pojmy, definície používané v cvičeniach, ktoré používajú programátori. Musia sa pamätať!

Práca s textom
Informácie uvedené v prostom texte - to, čo príde 99% návštevníkov stránok pri hľadaní do budúcna požadované údaje. Preto čitateľné písmo, jeho estetika a jednoduchosť vizuálneho vnímania hrá dôležitú úlohu pre dopravný prostriedok. CSS spojenie tu bude akcia, ktorá dokáže splniť uvedené požiadavky.
Pre manipulácie v technológii písiem je bohatá sada nástrojov. Najzreteľnejšie vo forme tabuľkyposkytnúť iný spôsob pripojenia písiem CSS k tagom
, ktorý zosúlaďuje text:
| číslo | k | možné hodnoty | Výsledky |
| p | zarovnať | vľavo | , do lisované do ľavého (predvolené) |
| centrum | text je centrovaný | ||
| vpravo | je text stlačený na pravej strane | ||
| odôvodniť | vyplní textové riadky na oboch stranách (ako knihy) |
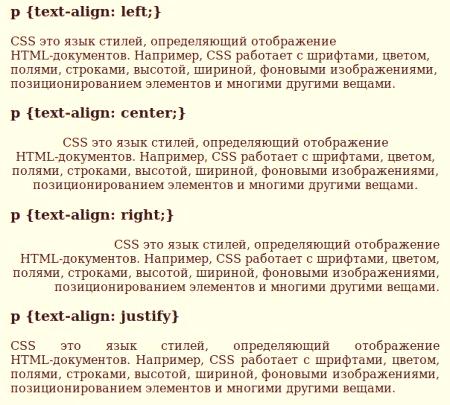
Príklad, ako bude prehliadač zobrazovať každú reklamu so štýlom:

Niekoľko štýlov sa používa na prácu s textom. S ich úplným zoznamom, účelom, ich vlastnosťami a hodnotami možno nájsť v referenčných knihách CSS.
Externé súbory CSS
Pripojenie CSS sa dá vykonať pomocou externých súborov. V tomto prípade, okrem základného HTML dokumentu samostatný dokument vytvorený vo veľkom štýle a nachádza sa v rovnakom adresári ako HTML dokumentu samotného. Ich počet môže byť ľubovoľný. Algoritmus pre pripojenie externého súboru CSS skladá iba z dvoch krokov:
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []) stlačte ({});
- V textovom editore vytvorte dokument so štýlmi, zadajte jeho rozšírenie .css. Nie sú označené žiadne značky.
- v HTML dokumente s názvom dokumentu (tagy) by mala odkazovať na pomocou nasledujúcehovzory:
Namiesto štýlu style.css musíte zadať adresu súboru. Toto adresovanie môže byť buď absolútne, alebo relatívne. Prínosy sú zrejmé:
- externé súbory môžu byť použité na ľubovoľný počet webových stránok v rámci stránky;
- ak nastavíte absolútnu adresu, potom na niekoľko lokalít. Je zrejmé, že značka je súčasne napísaná raz a nie je potrebné predpísať štýl pre každú stránku;
- Ak programátor túto metódu použije, koncový používateľ nebude môcť zobraziť kód CSS. Takže môžete chrániť svoju kreativitu pred plagiátom.
Okrem iného pri chode s kódovaním kódu chrbtica urobí chyby. Jednoduchšie ich rozpoznávajú a opravujú v malom súbore menšej veľkosti, než je obvykle ťažkopádny kód HTML.
Používanie technológie javascript
Pri formátovaní textu na webovej stránke sa často stáva, že je potrebné určiť štýl konkrétneho fragmentu iného ako prostredie. Ak sa táto metóda opakovane používa na webe alebo vo veľkom webovom dokumente, je vhodné pripojiť sa cez CSS javascript pomocou návrhu:
& lt; script & gt;
document.write ("");
Opäť namiesto štýlu style.css je napísaná relatívna alebo absolútna adresa externého súboru s príponou .css.