Tretia verzia kaskádových štýlov priniesla do objektov webových stránok nové vlastnosti. Je to príležitosť vytvoriť bloky s vyhladenými rohmi, nastaviť tieň, pridať priehľadnosť a gradient, nastaviť animáciu. Stojí za to spomenúť viac o druhom. Ak skôr, aby sa vytvorila ilúzia pohybu na stránkach pridané súbory gif, ktoré boli potrebné na prispôsobenie, potom teraz atribút transform CSS vykonáva všetky akcie pre animáciu objektov automaticky. Zostáva sa naučiť sa používať.
Zvláštnosti aplikácie vlastností
Zvyčajne sa transformácia objektov uchýlila k myši, ktorá sa vznáša na nich. Je daná pre pseudotriedu s názvom: vznášať sa. Zmeny ovplyvňujú iba jeden prvok webovej stránky bez toho, aby ovplyvnili ostatné. Diskutovaný parameter štýlu je často zamieňaný s iným - text-transform. CSS jasne vymedzuje tieto atribúty. Ten určuje štýl písania textu a vzťahuje sa iba na odseky webovej stránky, zatiaľ čo transformácia v jeho čistej forme sa používa pre všetky prvky.
Do akéhokoľvek objektu môžete pridať:
pohyb po priamke (horizontálne, vertikálne, diagonálne); otočenie (špeciálny prípad - sklon); škálovanie; kombinácia týchto účinkov.Okrem ilúzie pohybu týchto troch typov umožňuje vlastnosť špecifikovať reflexiu, predsudky a perspektívu. Pokročilý parameter je daný vo forme matice. Transformácia sa vykonáva vo vzťahu k stredu prvku. Ak je to potrebné, referenčný bodposuny. Parameter pôvodu transformácie: a b c posúva stred objektu v porovnaní s trojrozmerným súradnicovým systémom xyz.
Horizontálny pohyb
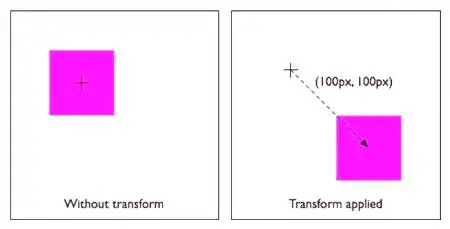
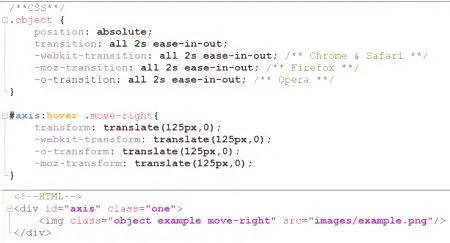
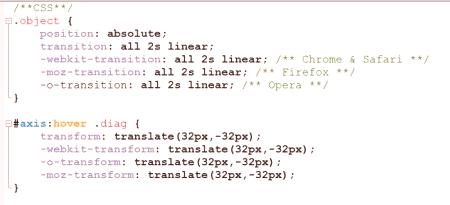
Najjednoduchšia forma pohybu horizontálne, to znamená vľavo a vpravo pozdĺž osi x. Pri jeho úlohe sa používa hodnota prekladu (x, y). Pretože prvok sa musí pohybovať len v jednom smere, súradnica y je nastavená na hodnotu 0. Súradnicu x sa však musí priradiť špecifická hodnota v pixeloch, ku ktorému musí byť objekt posunutý. Záporná hodnota - pohyb vľavo, pozitívny - vpravo. Jednoduchá indikácia transformácie CSS však nebude vytvárať ilúziu pohybu. Riešením je pridať atribút prechodu do popisu objektu. Príklad práce na presun prvku vpravo od 125 pixelov je uvedený nižšie.
Riadok prechodového kódu: všetko 2 s jednoduchosť - in - out znamená:
všetky - nastavená hodnota platí pre všetky parametre objektu; 2 s - Trvanie účinku je 2 sekundy; jednoduchosť - in - out - spomalenie na začiatku a na konci. Posun nahor /nadol
Hodnota prekladu (x, y) sa používa na nastavenie animácie vertikálne. V tomto prípade sa súradnica x rovná nule a y je priradená veľkosť ofsetu. Posun nahor - negatívny, smerom nadol - pozitívny. Vlastnosť transformátora CSS pre vyššiu triedu v nižšie uvedenom príklade demonštruje plynulý pohyb objektu od bodu súradnice (0; 0) o 80 pixelov nahor. Trieda dole špecifikuje opačný smer pohybu - o 80 pixelov nadol. Animácia v príklade sa uskutočňuje konštantnou rýchlosťou, ako je naznačené lineárnou hodnotou.
Diagonálny kurz
Kombináciou transformácií považovaných za transformáciu sú príklady CSS pre diagonálny pohyb jednoduché. V atribúte sú hodnoty nastavené pre obe súradnice. Odsadenie vzdialenosti je dané pixelmi. Kde sa objekt bude pohybovať - závisí to od znakov. Existujú štyri možné možnosti:
x, y pozitívne - doprava doprava; x, y negatívny - pohyb hore nohami; x - pozitívne, y - negatívne - posun nahor; x - negatívny, y - pozitívny - pohyb vľavo.Na prekonanie funkcií transformácie pomôže CSS príklad.
Ak je zaujatosť vykonaná na rovnakom počte pixelov (napr. 32), stačí uviesť jedno číslo. To znamená, že translačný preklad

zodpovedá prekladu (3232).
Otočenie
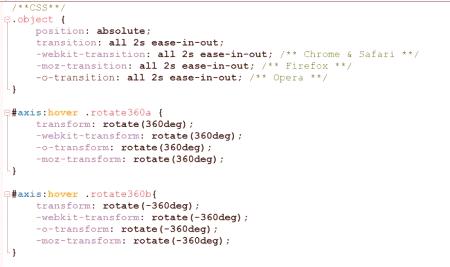
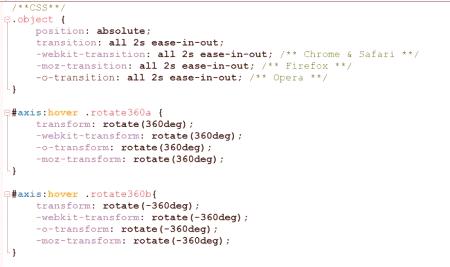
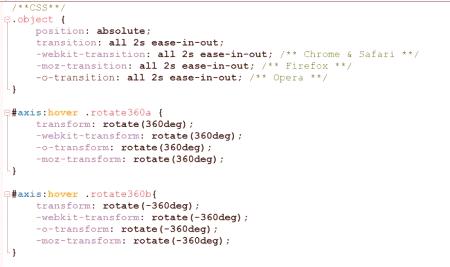
Po posúdení možných spôsobov posunu pokračujeme k ďalšiemu typu transformácie - otáčania. Otáčanie nastavuje hodnotu r otate (Xdeg), kde X - stupne (od 0 do 360), na ktoré sa objekt odchyľuje od pôvodnej polohy.
Zostáva pochopiť smer otáčania. Typ rotácie je určený znakmi: plus - v smere hodinových ručičiek, mínus - vs Ak je to potrebné, môžete kombinovať oba typy otáčok - pozri príklad nižšie.
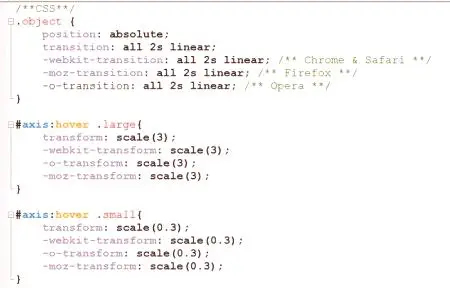
Zmena veľkosti
Táto hodnota pridáva zmenu prvku: stupnicu (a, b). Písmená v zátvorkách sú šírka a výška objektu. Ak chcete zväčšiť veľkosť pomerne trikrát, postačí písať stupnicu
. Znížte rozmery čísla menej ako jeden.
Atribút Cransformácia CSS sa môže použiť iba na stupnici X alebo iba navertikálna mierka Y Zaujímavé odrazové a tieňové efekty vychádzajú, ak sú uvedené záporné hodnoty pre mierku Y.
Transformácia textu
Noví veriaci zamieňajú posudzovanú transformačnú vlastnosť s atribútom CSS premeny textu. Upozorňujeme, že táto možnosť sa vzťahuje iba na text. Ovládanie znaku odseku znaku. Napríklad po nastavení malých písmen sa text prevádza na malé písmená, veľké písmená - veľké písmená (podobne ako klávesa CapsLock na klávesnici). Ak slová začínajú kapitalizáciou, vlastnosti sú priradené k veľkému písmenu. Na rozdiel od transformácie objektov, transformácia textu podporuje mechanizmus dedičnosti. Transformácie symbolov sú priradené k triedam zodpovedným za výstup hlavičiek, čo je praktické v praxi, pretože nie je potrebné monitorovať spôsob nahrávania. Pri akomkoľvek hláskovaní sa všetky textové bloky zobrazia na webových stránkach rovnakým spôsobom.




 zodpovedá prekladu (3232).
zodpovedá prekladu (3232).