CSS ponúka webovému vývojárovi obrovské príležitosti na navrhovanie stránok HTML. Nováčikovia sa zdajú zložité, ale ak sa s nimi budete starostlivo a metodicky zaoberať, technológia štýlových listov sa rozpadne, rozloženie miest prestane prinášať ťažkosti. Jednou z nenahraditeľných vlastností CSS-výplň. Používa sa na zadanie polí blokov stránok HTML.

Aké sú bloky?

-
,. Každý takýto prvok používa vlastnosti CSS: polstrovanie, okraj, hranice, šírka a ďalšie. Šírka obdĺžnikového bloku je daná vlastnosťou šírky, potom každý prvok je vyhotovený pomocou polí, ktoré sú načrtnuté pomocou atribútu hranice. A nakoniec, súčasť stránky môže mať externé polia alebo vresy - okraj, ktorý ju oddeľuje od iného bloku.
Syntax vlastností CSS Padding
Príklad
kľúča
, vložka: 15 px;
Ak by sa mal nasledovať atribútjedno číslo, to znamená, že prvok bude mať rovnaké polia na všetkých stranách. Záznam v px predpokladá, že hodnota je nastavená v pixeloch. To znamená, že na konci bude mať blok 15 pixelov.
výplň: 18 px 36 px;
Prvá z dvoch čísel znamená, že vertikálne polia budú 18 pixelov, strany sú dvakrát väčšie ako 36 pixelov.
polstrovanie: 6 px 12 px 18 px;
Priemerné číslo je hodnota poľa na stranách (vľavo a vpravo) a ostatné dve sú vertikálne polia. V tomto prípade sa prvé číslo (6 px) vzťahuje na horné pole a posledné (18 px) - dole.
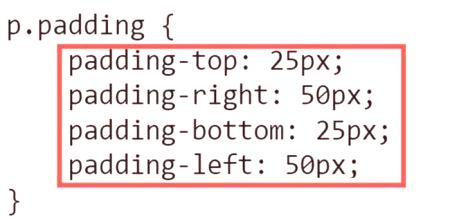
polstrovanie: 6 px 12 px 18 px 36 px;
Vlastnosť CSS padding, v ktorej sú prítomné štyri čísla, vám umožňuje špecifikovať polia na všetkých stranách bloku. Číselné hodnoty sa uplatňujú postupne v hornom poli a potom v smere hodinových ručičiek - doprava, dole a doľava.
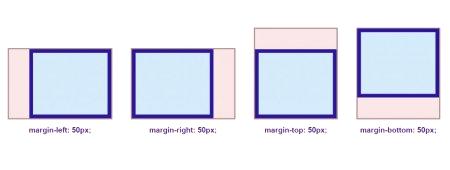
polstrovanie vľavo: 14 px;
Vyhlásenie, ktoré nechá hovoriť samo za seba - pole bude nastavené len naľavo od elementu.
polstrovanie doprava: 14 px;
Podobne ako predchádzajúci záznam, pole sa vytvorí iba na pravej strane bloku.
polstrovanie: 14 px;
Záznam vymedzuje poľa vyššie.
výplň dole: 14 px;
V zázname sa vymedzuje pole uvedené nižšie.
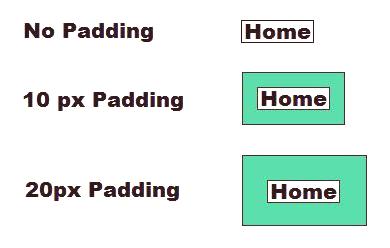
Treba poznamenať, že predvolené polstrovanie CSS je nulové. Tento atribút nie je zdedený, to znamená, že musí byť nainštalovaný pre každý blok. Okrem bežných a jasných pixelov je šírka prázdneho priestoru okolo blokov uvedená v relatívnych jednotkách. Napríklad vyššie uvedené príklady môžu byťzapíšte 5% - v dôsledku toho sa šírka poľa počíta automaticky prehliadačom.
Ako používať tento objekt?