Ako urobiť vaše webové stránky atraktívne pre návštevníkov? Táto otázka sa týka takmer všetkých majiteľov internetových zdrojov: obchodníci, blogeri, majitelia malých a veľkých podnikov, cestujúci a len tvoriví ľudia, ktorí majú niečo povedať svetu.
Prečo by stránky mali byť krásne a funkčné?
Počet návštev závisí od témy stránky a jej cieľového publika, záujmu ľudí o určitý produkt, príloh, propagácie, vyplnenia a mnohých ďalších faktorov. Ale nemožno poprieť, že sa stránka "stretne na oblečení". Je to prvá a hlavná stránka zdroja je jeho tvár, vizitka, v ktorej musí návštevník pochopiť, či chce tráviť čas na ďalšom prezeraní obsahu.

A neexistuje právo na chybu! Podľa štúdií jednej z amerických technických univerzít je prvý dojem z lokality návštevníkom za menej ako sekundu. V priemere osoba "prechádza" stránky za 3 sekundy. Rýchlosť blesku, nie? Z hľadiska hlavnej stránky závisí od úspechu zdroja. Prvá vec, na ktorú ľudia venujú pozornosť, je logo a druhým je navigácia. A ak je logo viac či menej jasné, navigácia, ponuka a ergonómia stránky sú dobrým miestom na rozbitie vašej hlavy. Rozumná otázka sa objaví: "Ako zdobiť vaše stránky, urobiť to ako funkčné a pohodlné, ako je to možné, ale zároveň krásne?" Existuje veľa nezvyčajných nápadov, ktoré možno ponúknuť, ale jedným z najzaujímavejších jetipy pre vyskakovacie okná.
Čo sú popup tipy? Okrem skvelého nástroja na zlepšenie funkčnosti stránky je tooltips nástrojom, ktorý umožňuje používateľovi pohybovať sa nad ikonou, slovom alebo obrázkom, aby sa zobrazilo vysvetlenie konkrétneho obrázka.
Toolkit for tooltips
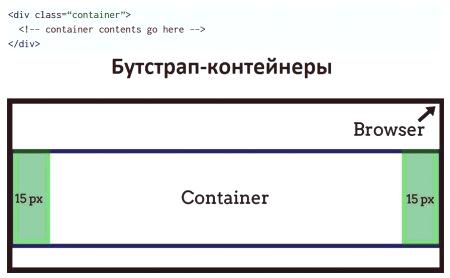
Bootstrap je najvhodnejší pre vytvorenie pop-up výziev. Jedná sa o jednoducho použiteľnú šablónu nastavenú na vytváranie aplikácií a lokalít napísaných v jazykoch HTML, CSS, Sass a javascript.
Ak je zadané, použije sa pre pop-up výzvy jeden z grafických prvkov šablóny Bootstrap - Tooltip. Bootstrap framework bol vytvorený pre "Twitter" a bol pôvodne nazvaný "Twitter blu-Print". Po niekoľkých zmenách v roku 2012 dostal mriežku v 12 stĺpcoch, stal sa prispôsobivým a získal zvyčajné meno - Tooltip. Typ je prvok, ktorý sa objaví, keď umiestnite kurzor na určitý prvok na obrazovke monitora.
Vytvorenie popisu nástroja
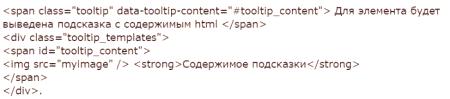
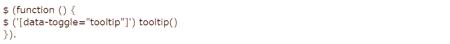
Môžete vytvoriť nástroj Bootstrap Tooltip pomocou atribútov údajov, ako aj aktivovaním prvkov skriptu Javascript. Existujú dva hlavné spôsoby, ako vytvoriť nápovedu na vytvorenie popisu nástroja Bootstrap HTML. Podstatou prvej je aplikovať atribút data-toggle = "tooltip" a atribút title (title), ktorý bude obsahovať text popisu. Nástrojová značka sa zobrazí v hornej časti (predvolené nastavenie). Stojí za to pamätať, že výzva musí byť inicializovaná, pretože automatická inicializácia je zrušená v bootstrapu z dôvodu zvýšenej produktivity.
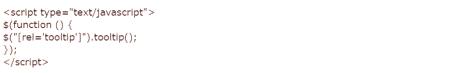
Aby bolo možnéPri inicializácii výziev sa používa špeciálny javascript, ktorý obnovuje štýl nástroja na všetky prvky, ktoré majú atribút data-toggle = "tooltip". Podstatou druhej metódy je aktivácia pomocou skriptov JavaScriptu s knižnicou jQuery napísaním triedy nástrojov, ktorá obsahuje popisku. Metóda je podobná metóde, s výnimkou metódy výberu prvkov. Návrhy pre Javascript môžete zapnúť tak, ako je uvedené nižšie.
Príklad popisek na bootstrap
Existujú štyri hlavné možnosti umiestnenia popisov: na ľavom a pravom okraji, ako aj na hornej a spodnej časti prvku.
Top Tip
Nápoveda vpravo
Pokyn nižšie
Nápoveda vľavo
Použitie výziev
Existuje veľa aplikácií Bootstrap Tooltip. Môžete vložiť popisky tak, aby používateľ pochopil preklad textu z cudzieho jazyka do textu. Tipy na nástroje môžete použiť aj ako nástroj, ktorý používateľovi pomôže pochopiť hodnoty tlačidiel pri pohybe nad nimi. Šablóny nástroja Bootstrap Tooltip sa často používajú na stránkach v rôznych organizáciách na vytvorenie odberu správ. To vám umožní udržiavať svojich zákazníkov v aktuálnom stave a zároveň poskytuje návštevníkom možnosť získať nové informácie, ako napríklad veľkosť zľavy, ponuky, zmeny v spoločnosti.

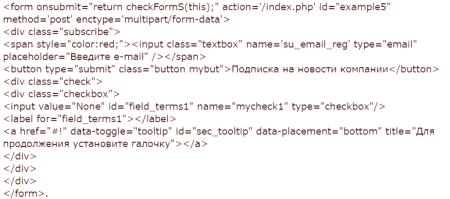
Zvážte príklad, keď používateľ potrebuje zadať svoju e-mailovú adresu, aby sa prihlásil k distribúcii. úlohaPoskytovanie odberu novinového klienta je najľahšie poskytované pomocou HTML5 a požadovaného atribútu. V tomto prípade je potrebný štýl nástrojového štýlu, aby používateľ pochopil postup činností. Napríklad po zadaní e-mailovej adresy začiarknite políčko: "Súhlasím so zasielaním správ o spoločnosti e-mailom." Nižšie je uvedený príklad kódu formulára.
Napísanie takéhoto kódu v jazyku HTML Bootstrap Tooltip nebude špeciálna úloha. Výhody tejto metódy sú však významné. Teraz spotrebitelia vedia všetky správy o spoločnosti. Je to druh bezplatnej reklamy.
Najčastejšie chyby pri vytváraní tipov pre vyskakovacie okná
Čo robiť, ak Bootstrap Tooltip nefunguje? Prvá a hlavná chyba, v ktorej atribút štýlu nebude fungovať - tento nástroj nie je zahrnutý. Aby ste ju aktivovali, musíte použiť špeciálny kód.
Táto metóda umožňuje inicializovať úplne všetky popisy na webovej stránke. Druhou častou chybou je neprítomnosť hlavičky jQuery.
Pre správnu prácu je odkaz nevyhnutným predpokladom - musí byť špecifikovaná funkcia spracovania údajov, napríklad "Javascript Script".
Vlastnosti motívu
Komponent Tooltip je v podstate navrhnutý tak, aby zobrazoval výzvy, keď sa pohybuje ukazovateľ myši v jednej alebo inej časti stránky. Ale okrem umiestnenia popisu vpravo, vľavo a zhora pomocou prepínača údajov = "tooltip" má nástrojový nástroj nasledujúce vlastnosti:
Active. Použitie skutočných vlastností Bootstrap Tooltip umožňuje zobrazenie výziev naopak nesprávnepre ten istý majetok znamená zákaz zobrazovania výziev. AutoPopDelay je čas, kedy sú karty zobrazené.AutoPopDelay. Predstavuje dobu, po ktorú musí byť myš danej položky na zobrazenie výzvy.IsBalone. Ak je hodnota tipov HTML Bootstrap popis - pravda, potom typ okna získajú tipy mraky.
ToolTipIcon. Je to symbol, ktorý sa objaví v popise nástroja. Tooltipster
S cieľom vytvoriť skvelý nástroj tipy, ako sú stránky vytvorené pre Wordpress, nemusí byť nutne dokonale poznať webovým vývojárom jazyka. Stačí vedieť o existencii takéhoto zásuvného modulu (rozšírenie) ako Tooltipster. Z názvu je zrejmé, že na základe plugin Bublinová nápoveda a jeho vlastností a účelu pozoruhodne podobný k nemu. Prečo potrebujem tento doplnok? Umožňuje vám vytvoriť potrebné označenie HTML vo vnútri popisu nástroja.
Práca doplnku je založená na vložení šortky na stránku. Obsahuje všetky základné atribúty HTML Bootstrap Popis: obsah (data-tooltip-obsah), v názve, polohy, spúšť, atď To umožňuje zmeniť tému písmo, tipy veľkosť, farbu, vkladanie obrázkov a robiť oveľa viac.















 Tooltipster
Tooltipster