Vzhľadom na rozmanitosť zariadení pristupujúcich k internetu a prehliadačov nápad umiestniť obsah zo stredu gumy plávajúce rozloženie a prvkov stránky - to všetko sľubné a pohodlné používanie, ale presný údaj o polohe prvkov na stránke stále záleží. Označenie umiestnenia položky je často pohodlnejšie ako jeho plávajúce alebo gumené náprotivok. Okrem praktických aplikácií faktorov (nadpisy, tabuľky alebo pevné viečko stránky) často hrá významnú úlohu v počiatočnej fáze webového zdroja.
Tok a presné polohovanie
Všeobecným pravidlom je, že prehliadač vytvára stránku čítaním postupného prichádzajúceho prúdu. V tomto prípade sú prvky vždy umiestnené vždy po sebe v poradí, v akom boli prijaté.
Ovládaním hodnoty pravidla z-indexu CSS môžete tiež ovládať viditeľnosť prvkov umiestnením na rôznych úrovniach. Pozícia CSS: absolútne pravidlo vám umožňuje určiť presnú polohu položky bez ohľadu na jej polohu v celkovom vlákne. Prirodzený obsah vysielania dôsledne čítanie vstupný dátový tok je to vhodné, aj napriek absolútne polohovanie elementov môže šíriť prichádzajúce tok informácií o požadovanom počte "prúdov", čím úplne údržbu sú polohy samé bloky.
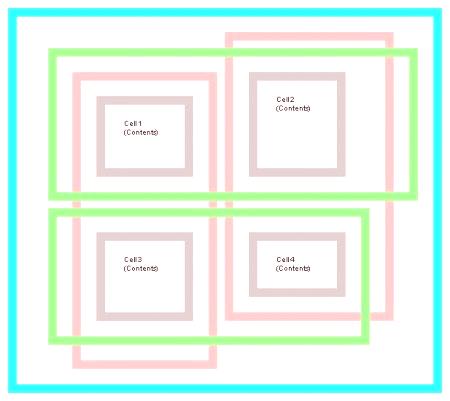
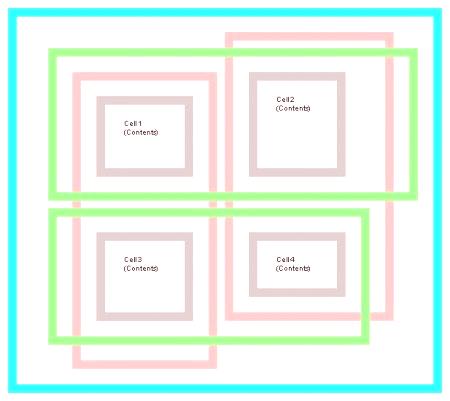
Logika pozície pravidlá CSS tak, že poloha a veľkosť prvku, v ktorom je použitá, sú naskladané do off stránke, nie aktuálne zobrazenie stránky. Okrem toho, ak je absolútne umiestnený prvok vo vnútri druhéhoprvok sa súradnice jeho polohy odčítajú od ľavého horného rohu tohto prvku.
Štádiá navrhovania lokality
Variant, keď je stránka vytvorená naraz, je prakticky nemožné ani pri použití najpokročilejšieho systému na správu obsahu. Vždy bude existovať predchádzajúca verzia, takpovediac verzia vývojára.
V takejto originálnej forme vývojár tvorí logiku stránky, upravuje prácu ponúk, dialógov, serverových a klientských skriptov. Presný údaj o úprave umiestnení "Windows" (v praxi zvyčajne absolútne sú polohovacie sami (CSS pozícia: absolútna;) virgin "div"), nemá nič spoločné s týmto webom, a oni skončí, ale stále tvorili funkčné web , sú jednoducho potrebné na mieste vhodnom pre developera.
V procese ladenia vývojár zobrazuje také "okná" informácie, ktoré potrebuje. To výrazne urýchľuje proces vývoja, pretože nemusíte sledovať konzolu (prehliadač javascript), zobrazovať informácie o ladení v súbore (PHP, server). Po dokončení vývoja lokality sú všetky ladiace okná zablokované alebo skryté v prípade ďalších aktualizácií stránok.
Podpora lokality
Webový zdroj vyvinutý a aktívne používaný nemusí nevyhnutne vyzerať tak, ako ho vidí návštevník (klient). Webová stránka nie je jedna stránka, ale jedna funkcia, aspoň dve. Zvyčajne má stránka aj administratívnu časť, prostredníctvom ktorej je vyplnená alebo je kontrolovaná sprevádzaná.
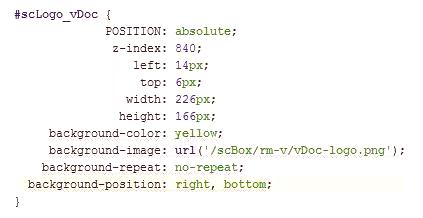
Vývojár môže vytvoriť na ľubovoľnej stránke ladiaci systém absolútne umiestnených prvkov na sledovanie práce lokality a pomocou vlastností pozadia-pozícia CSS, môžete usporiadať každý pohodlný spôsob.
Táto vlastnosť má len dva parametre, ktoré určujú pozíciu obrazu špecifikovanú vlastnosťou CSS pozadia. Sú povolené dve hodnoty: poloha zľava a zhora. Môžete určiť číselnú alebo percentuálnu hodnotu. Alebo použite inštrukcie, hore vľavo, v strede, vpravo alebo dole. Poskytovanie výstupnej pozície CSS: absolútne; prvky určitých informácií, je vhodné sledovať prácu lokality bez toho, aby to ovplyvnilo jej prácu.
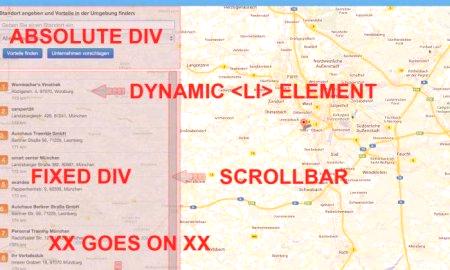
Dynamické absolútne polohovanie
V niektorých prípadoch sú vyžadované vyskakovacie okná alebo rady, ktoré sú navrhnuté určitým spôsobom. S jazykom javascript môžete zobraziť absolútne umiestnenú položku a zobraziť tu nejaké informácie.
Prípravy takýchto kariet sú zvyčajne umiestnené na súradniciach (00) a potom napríklad kliknutie myšou na určitý prvok nahradí potrebné súradnice a urobí prvok viditeľný.
Potreba vytvárať vlastné výzvy môže byť spôsobená návrhom alebo logikou dialógu stránok. Napríklad, potrebujete, aby sa pomalý nápis pomaly objavil v blízkosti požadovaného elementu stránky alebo kliknite na vybrané informácie vizuálne presunuté do iného prvku. Bez absolútnej polohy je ťažké si predstaviť vytvorenie posúvačov, záložiek, pevných hlavičiek a prvkov stránky, ktoré musia zostať na mieste pri rolovaní.Obsah.