Usporiadanie akéhokoľvek informatívneho textu zahŕňa zahrnutie sémantických hypertextových odkazov alebo kotev. Tieto prvky sa pridávajú značkou "a" (kotva). Moderné prehliadače štandardne zobrazujú podobný prvok s nižším podčiarknutím. Často dizajnéri alebo web dizajnéri tento štýl uprednostňujú alebo menia, alebo ich odstránia vôbec.
V niektorých prípadoch je to naozaj potrebné. Napríklad v hustom referenčnom bloku, kde nadbytočný dizajn iba preťaží vnímanie a komplikuje čítanie dokumentu. V niektorých prípadoch je však vhodné ponechať text a odkazy oddelené. Ak dizajn stránky úplne vylučuje takéto formátovanie, potom stojí za uplatnenie akéhokoľvek iného druhu výberu takýchto prvkov. Najčastejším typom delineácie je dnes farebný kontrast kotvy v texte. Je účinný. Jediným malým mínusom takejto možnosti bude problém výberu textu pre ľudí, ktorí nedokážu vnímať rôzne farby (farebná slepota). Ale je to tak nízke percento používateľov, že môže byť zanedbané.
Ak sa napriek tomu rozhodlo odstrániť podčiarknutie odkazov, potom budú potrebné niektoré znalosti o štruktúre vytvorenia webovej stránky, konkrétne CSS.
Vymažte podčiarknuté odkazy na celej lokalite
Pre človeka, ktorý je dobre orientovaný v dizajne webových stránok a najmä v CSS, odstránenie podčiarkov odkazov nebude zvláštnou prácou. Ak to chcete urobiť, stačí nájsť a nájsť súbory stránokotvorený súbor, ktorý je zodpovedný za štylistický dizajn. Zvyčajne je v koreňovom adresári a má príponu .css. Odobrať podčiarknutie odkazov, pomocou jednoduchého kódu:
a {text-decoration: none; } Táto malá riadka odstráni všetky prvky napísané značkou "a" úplne na celej lokalite. Ale čo keď nemáte prístup k súboru CSS? V tomto prípade je vhodné použiť štýl Štítok na začiatku dokumentu. Funguje rovnako ako súbor CSS. Ak chcete aplikovať štýl, mali by ste na začiatku dokumentu (alebo HTML stránky) dokončiť stavbu, v ktorej zvyčajné pravidlá platia štýlov CSS.
Tieto štýly sa vzťahujú iba na konkrétnu stránku. Nebudú fungovať v iných sekciách alebo dokumentoch stránok.
odobrať podčiarknutie odkazov, ak
Ale čo keď chcete odstrániť podčiarknutie odkazov, ak? CSS nám môže v tomto prípade pomôcť. Kód bude vyzerať takto: a: hover {text-decoration: none; } Tento pseudo «: vznášať» zodpovedné za scenérie prvky pri kurzora myši. Skomponuvavshy týchto dvoch možností, môžeme predložiť prípad, ktorý podčiarkuje odkaz sa zobrazí iba vtedy, ak, inak to bude vyzerať ako bežný text: a {text-decoration: none; } a: vznáša sa {text-decoration: underline; }
Použitie ID a tried
Ako je znázornené na vyššie opísané zmeny styling prvku na webové stránky alebo HTML dokumentu pomerne ľahko. Nevýhody takýchto variantov sú nemožnosť selektívneho použitia štýlov: nie celé miesto alebodokument, ale na konkrétny odkaz.
Existuje niekoľko možností na vyriešenie tohto problému. Odkazy na podčiarknutie odkazov môžete odstrániť neaktívnym spôsobom. Aj keď sa to neodporúča kategoricky robiť, pokiaľ ide o optimalizáciu stránky. Aby ste to urobili, musíte priamo označiť možnosť Štýl v značke odkazu: Druhá možnosť je prijateľnejšia. Zadajte prvok do ďalšej triedy alebo id a už tieto selektory priraďujeme štýlu, ktorú potrebujeme: Potom sa všetko robí na zvinutom. V súbore CSS môžeme odstrániť podčiarknutie odkazov použitím štýlu, ktorý je pre nás známy pre triedu alebo identifikátor v závislosti od vášho výberu. Trieda je napísaná s bodkou pred jej názvom: .none_decoration {text-decoration: none; } Identifikátor je označený znakom #: # none_decoration {text-decoration: none; } Toto pravidlo sa vzťahuje na súbor CSS aj na štýl Štítok
Zmení štýl zobrazenia odkazu v texte
Okrem možnosti odstránenia podčiarknutia odkazu vám CSS umožňuje aplikovať iné typy štýlov. Často web dizajnéri alebo grafický dizajnéri používajú farbu hlavného textu na rozlíšenie referenčného textu.
Zjednodušite: a {color: * zadajte požadovanú farbu v ľubovoľnom formáte (* červená, # c2c2c2 rgb (1323365) *) *; } Rovnaká štylizácia sa používa podľa rovnakých pravidiel, aké sú opísané pre zrušenie odkazu. Pravidlá služby CSS sú v tomto prípade totožné. Zmena farby odkazu a zrušenie podčiarknutia je možné použiť ako samostatnú stylizáciu (odkaz zostane podčiarknutý, ale zmení farbu zo štandardnej modrej napotrebné pre vás).
Nahradenie štandardného štýlu
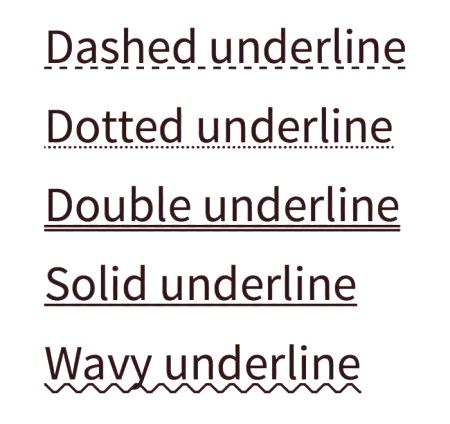
Ďalšia poznámka na konci. Skôr než zrušiť podčiarknutie odkazov CSS umožňuje nahradiť predvolené hodnoty dizajnu. Je to dosť, aby nahradiť tieto hodnoty do návrhu textu dekorovanie: text-dekorácie v štýle:
Ak budete potrebovať pevnú linku, určenú hodnotu pevné látky. Pre vlnovitú vlnovku. Dvojitá čiara je dvojnásobná. Linka môže byť nahradená bodkovanou sekvenciou bodov. Spodná línia slovo vo forme zdvihu - prerušovanéa môžete zmeniť polohu vzhľadom k textovom riadku: Linka-text-dekorácie-linka dizajn môže nadobúdať hodnoty:
Standard (podčiarknutie nižšie) - zdôraznil. Prepisujte slovo (fráza) - cez. Linka je nadmerne nadmerná. Známe nás žiadne - bez štýlu. a farba (nepliesť s farbou textu!): Text-dekorácie-LINE: (akákoľvek farba v akomkoľvek formáte * červená, # c2c2c2 rgb (1323365) *). Pre väčšie pohodlie, všetky tri pozície môžu byť písané spoločne v štruktúrach: text-decoration: červená, line-through, vlnité.