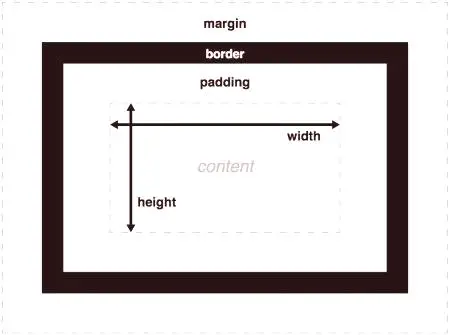
Podľa blokového modelu je zobrazenie CSS polstrovania alebo poľa odchodom od vonkajšej hranice prvku k jeho obsahu. CSS umožňuje spravovať veľkosť výplní pre každú stranu bloku jednotlivo alebo pre všetky strany naraz. Na dosiahnutie správneho zobrazenia prvku je dôležité pochopiť vlastnosti výpočtu vnútorných zárezov.

skupina vlastností výplne
//padding: padding-top padding-pravý padding-bottom padding-vľavo
.element {
výplň: 10px 20px 30PX 40px;
}- 3 parametre. Ak sú bočné okraje rovnaké, môžu byť zoskupené do jedného argumentu. Poradie prenosu: horné, ľavé a pravé, dolné pole.
//padding: padding-top padding-vpravo a vľavo padding-padding-dno
.element {
výplň: 10px 20 pixelov 30PX;
}- 2 parametre. Čiastočné zoskupenie hornej časti s dolnou a ľavou s pravými políčkami.
//padding: padding-top + padding-bottom padding-vpravo + padding-ľavý
.element {
výplň: 10px 20 pixelov;
}- 1 parameter. Nastavuje veľkosťlen pre všetky polstrovanie.
. Prvok {
polstrovanie: 10px;
}Vložiť do štruktúry bloku
Hodnota vypchávky v CSS je implicitne zahrnutá do celkovej hodnoty obsadeného priestorového prvku.
Môžete určiť množstvo polstrovania v ľubovoľných vzdialenostných jednotkách použitých v CSS - pixeloch, percentách, em alebo rem.
Dôležité: Ak je percento nastavené na odsadenie, bude vždy odpočítané od šírky prvku PARENT, aj keď ide o horné alebo spodné pole.
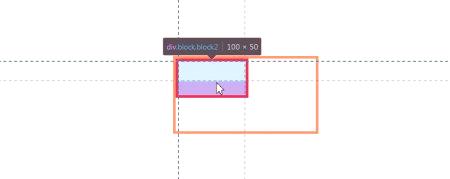
.parent {
šírka: 200px;
výška: 100px;
}
.blok2 {
výška: 30px;
šírka: 100px;
vypchávkové dno: 10%;
}Pre blokblok2bude spodná polstrovanie 20px (10% z 200px) a skutočná výška je 50px.

Na rozdiel od rozpätia nemôže byť výplň v CSS menšia ako nula. Pri odosielaní zápornej hodnoty do inštrukcie bude prehliadač jednoducho ignorovať.
Riadkové položky Prvky
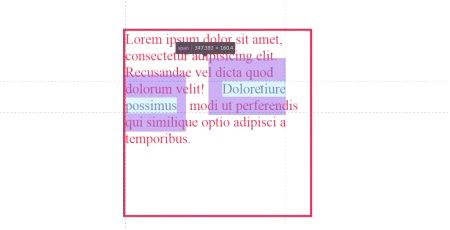
Definovanie zarážok zarážok pre prvky s displejom typu reťazca má svoje zložitosti.
Pre bloky, ktoré sú súčasťou linky,hodnota horného a dolného políčka je vždy ignorovaná, pretože môže narušiť konštrukciu.
span {
výplň-vľavo: 30px;
výplň doprava: 20px;
padding-top: 50px;
polstrovanie spodku: 40px;
}rozpätiesa objavia zodpovedajúce pokyny na odsadenie, ale nebude existovať vertikálny posun linky. V skutočnosti prehliadač nastaví požadované polia na blok, ale nezáleží na tom, pretože neovplyvňujú jeho miesto v celkovom vlákne.