Formuláre - jedna z najdôležitejších častí akéhokoľvek miesta. Používa sa na vytvorenie foriem registrácie, spätnej väzby. Na takých stránkach, ako sú mail.ru, "Vkontakte" a iné, môžete vidieť registračné polia, v ktorých musíte zadať nielen prihlasovacie meno a heslo, ale aj osobné údaje. Môže to byť pohlavie, vek, osobné preferencie a názory atď. Pri výbere podlahy sú uvedené dve možnosti: mužská a ženská. Sú prezentované ako polia na výber. Tieto polia sa vytvárajú začiarkavacie políčko HTML tag. Pole v jazyku HTML nie vždy zodpovedajú konštrukcii stránok, takže je potrebné ich upraviť. V tomto článku vám budeme hovoriť o tom, ako urobiť štylizáciu v CSS.
Čo je zaškrtávacie políčko?
Toto je hodnota atribútu vstupnej značky obsiahnutej vo formulári značky. Najčastejšie sa používajú na označenie osobných údajov používateľa, ako sú osobné preferencie. Jeho rozdiel od rozhlasu spočíva v tom, že umožňuje výber viacerých polí súčasne.
Vytvorte zaškrtávacie políčko. HTML
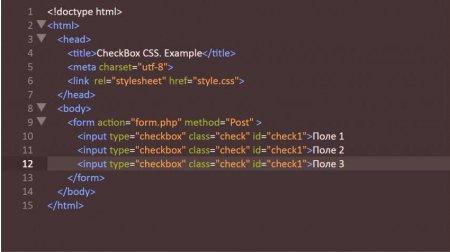
Ak chcete umiestniť začiarkavacie políčka na stránky, je potrebné vytvoriť formulár. Vykonáte to pomocou značky párovaného formulára. Obsahuje 2 atribúty - akciu a metódu. Prvý z nich poukazuje na prostriedok na spracovanie formulára a druhý na metódu indexovania a na spracovanie výsledných hodnôt.
Takže sme vytvorili formulár, teraz je potrebné umiestniť zaškrtávacie políčka sami. Ak to chcete urobiť, použite značku s jedným vstupom. Toto je univerzálna značka, ktorá sa používa na vytvorenie všetkých polí formulára. Stačí zaškrtnúť políčka. Ak ich chcete vytvoriť, zadajte atribút typupre vstupnú značku, začiarkavacie políčko s hodnotou. Máme prázdne políčka, musíme pridať notáciu. Môžete ich zadať po vstupnej značke. Ak chcete začiarknuť správne, zadajte hodnotu a názov atribútu. Názov - potrebný pre psovoda, dajte mu hodnotu rovnú názvu poľa. Hodnota je voliteľný atribút, ale je lepšie ju použiť pre pohodlie. Je tu iný atribút - skontrolovaný. Na výber spúšťacieho poľa nie sú použité žiadne hodnoty. To znamená, že ak zadáte začiarkavacie políčko pre tento atribút, bude zvolené predvolene. Tu je príklad vytvorenia zaškrtávacích políčok:
Začiarknutie políčka. CSS
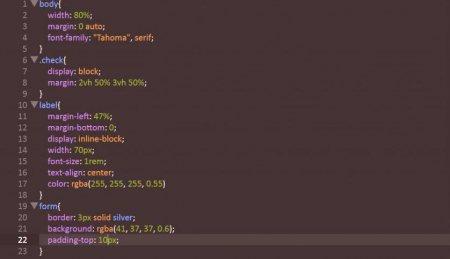
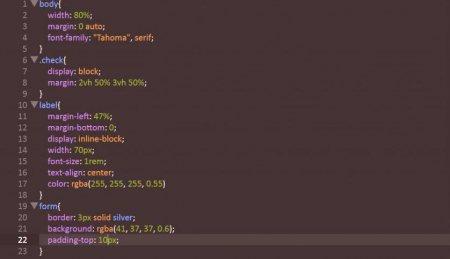
Štandardné začiarkavacie políčka nemusia byť vhodné pre váš návrh. Teraz budeme hovoriť o tom, ako vytvoriť dizajn pre zaškrtávacie políčko v CSS. Pri použití štandardných a jednoduchých metód sa okrem umiestnenia a umiestnenia nič nemení. Ak chcete zmeniť umiestnenie začiarkavacieho políčka v CSS, použite vlastnosť okraja. S jeho pomocou urobíme zaškrtávacie políčka v strede webovej stránky, v krátkej vzdialenosti od seba. Skôr ako začnete meniť vlastnosti začiarkavacieho políčka v dokumente CSS, musíme opraviť náš HTML kód. Pridať triedy, identifikátory a značky štítkov. To všetko je potrebné pre styling. Vytvorte 3 značky tagov pre 3 vstupné značky. Každý štítok musí byť pred vstupným poľom. Toto je párová značka, ktorá má povinný atribút. Je potrebné toto označenie priradiť do poľa formulára. Pre naše polia vytvoríme 3 identifikátory: check1 check2 check3. Zadáte rovnakú hodnotu v atribúte for. Teraz sú viazané na začiarkavacie políčka. Ďalej pre každý vstupšpecifikujeme jednu triedu - kontrolu. Bude slúžiť ako ukazovateľ, ktorý bude pracovať na check-out v CSS. Teraz pridajte kód CSS tak, aby vyzeral takto:

Tu sú niektoré štýly, ktoré nepatria do samotných polí, ale je to potrebné pre celkové rozloženie stránky.
Ak ste urobili všetko správne, teraz váš formulár so zaškrtávacími políčkami bude mať normálny vzhľad.