Keď prehliadač otvára stránky, štandardne automaticky aktualizuje pravidlá štýlu. Rôzne verzie rôznych prehliadačov majú svoje vlastné hodnoty pravidiel CSS. Ak vývojár nesprávne zadal správnu hodnotu alebo vôbec nepopisoval požadované pravidlo, prehliadač používa vlastnú voľbu. Myšlienka vykonať resetovanie CSS pri sťahovaní stránok vám umožní vyrovnať rozdiely medzi prehliadačmi a zobraziť správny obsah vždy a vo všetkých zariadeniach vo väčšine prípadov rovnakým spôsobom.
Podstata a implementácia myšlienky
HTML elementy stránky sú umiestnené podľa pravidiel CSS. Vývojár nie je povinný špecifikovať všetky pravidlá pre všetky prvky a môže použiť predvolené hodnoty. Vo väčšine prípadov ide o prijateľné riešenie. Ak skutočnou úlohou je rovnaké zobrazenie webového prostriedku na rôznych zariadeniach, oknách rôznych prehliadačov, potom je vhodné nastaviť kritické pravidlá požadovanými hodnotami.
Nasledujúci príklad poskytuje rôzne možnosti odporúčanej množiny reštartov. Pravidlá služby CSS sú nastavené na "nulový" stav. V skutočnosti ide o špecifikáciu hodnôt kritických pravidiel a potom o vytvorenie návrhu lokality na "čistom" základe. Pri navrhovaní stránky môžete vytvoriť samostatný inštalačný súbor pre kritické hodnoty pre všetky pravidlá CSS, ktoré používate. Použite "silný" nápad ako "*":
{súbor hodnôt pre všetky pravidlá}nie je najlepším riešením. Mnohé šablóny štýlov začínajú presne touto možnosťou obnovenia CSS. HTML5 ponúka široký sortimentmožnosti vytvárania štruktúry a obsahu stránky, takže pri vývoji vlastnej verzie nastavenia počiatočných hodnôt je lepšia volebná cesta než rozhodnutie skĺbiť celý veľkoobchod pod jedným "- *".
Popis štýlov stránok môže byť hromadný. Možnosť použitia správania "*" alebo odkaz na každé konkrétne pravidlo, triedu alebo identifikátor závisí od vývojára.
Vlastné možnosti nastavenia hodnôt v systéme CSS
Existuje množstvo súborov odporúčaných hodnôt populárnych pravidiel a zoznamov značiek, ktoré podliehajú scénami s nulovým stavom na internete:
existujú kompetentné myšlienky; navrhuje teoreticky založené varianty; copyright funguje CSS; Existuje mnoho súkromných produktov.Prevzatie predvolenej verzie súboru reset.css nie je problém, ale nie vždy to stojí za to.
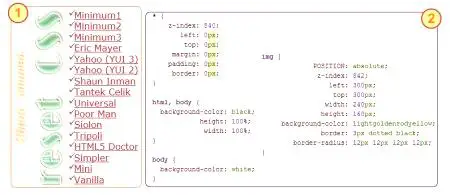
Vľavo
súbor "produktívnych" riešení od niekoľkých guru CSS. Right
- pár štýlov, čo stačí na zobrazenie jednoduchej stránky na umiestnenie obrázka online obchodu. Jednoduchosť je kľúčom k úspechu: jednoduchá, zrozumiteľná a premenlivá. Neexistujú žiadne pochybnosti: vedomosti a zručnosti kolegov - poučné a praktické, ale v každom konkrétnom prípade je inteligentnejšie riešenie produktívnejšie.
Správa stránok a manuálna práca
Všetky populárne systémy správy stránok (CMS) obsahujú súbory štýlov. Niektoré z týchto štýlov poskytujú ekvivalentné zobrazenie stránky v rôznych prehliadačoch na akomkoľvek zariadení. Pochopte, kde je popísané, ktoré pravidlo alebo vlastnosť sa zdedilalebo špecifikované, je dosť ťažké.
Použitie CMS odstraňuje problém, ako pripojiť a používať ho reset.css ale obmedzuje sa na vývojárov, keď správne a presne ovplyvniť dizajn webovej zdroje. Vyberte si svoj vlastný súbor hodnôt a značiek, ktoré majú byť stanovené v počiatočnom stave je vhodnejšie. Pri vytváraní stránky od začiatku - to je jediná rozumná možnosť. Aplikovať vedomosti a zručnosti spolupracovníkov a analyticky skúmať každý súbor reset.css, ktorý sa nachádza na internete, problém je zaujímavé, ale neperspektívne.
Vysoko kvalitný web využívanie zdrojov určitej značky minimalizuje počet a hľadá jednoduchosť obsahu. Byť založený na súbore zapísané do Yahoo, Google alebo Yandex - skoro, ale nie vždy múdrejšie vlastniť menej autoritatívny, skromnejší, ale sebestačné možnosť.
Reset uskutočniteľnosti CSS
English terminológie dokonale miešajú v programovaní, ale v súvislosti s podmienkami a CSS obnoviť prvý pocit neobnoví druhý - tabuľku štýlov kaskádové. To nie je prípad Obnoviť systém Windows, keď to ide okolo a všetko, s výnimkou "Rezet" nereaguje. Bezchybne navrhnuté webové stránky by mali riadiť nielen samy o sebe, ich funkčnosť a dialóg s návštevníkom. Developer by mal zvážiť všetky možnosti pre zobrazenie požadovanej konštrukcie vo všetkých možných prehliadačoch sú k dispozícii na všetkých počítačových platformách.

Táto úloha nemožné (prehliadača postupujúcou kontinuálne a neustále sa zvyšujúci počet zariadení a funkcií), ale k tomu, čo je ešte možné. To je pravdanastavenie počiatočných hodnôt štýlov - skutočný význam resetovania CSS. Vývojár systematizuje všetky štýly, ktoré zamýšľa používať, a zostaví zoznam značiek, na ktoré budú použité vybrané štýly. Táto práca sa vykonáva v úzkej spolupráci s vývojom otázok dedičstva a kombináciou rôznych štylistických pravidiel pre kompaktný popis blokov sémantického obsahu, ktoré zahŕňajú sémanticky súvisiace prvky.
Systém štýlov - perfektná pôda
Systematizácia štýlov závisí od témy lokality, vyriešených úlohami, skúsenosťami vývojára. Ďalšie faktory môžu mať významný vplyv na skutočný produkt.
Logikou myšlienky obnovenia CSS je formulovať základ nielen v systéme štýlov, ale aj vo fungovaní lokality ako celku. Webový zdroj je špecifický cieľ, implementácia požadovanej funkčnosti, pravidlá zobrazovania informácií a dialóg pre návštevníkov.