Magrin v CSS reguluje vonkajšie vresy prvkov. Prvky html sú obdĺžniky. Majú hranice, polia a zarážky. Okrajová poloha (okraj) - priestor mimo hranice prvku. Vlastnosť sa používa na určenie vzdialenosti medzi prvkami a ich umiestnením na stránke.

Odchýlky
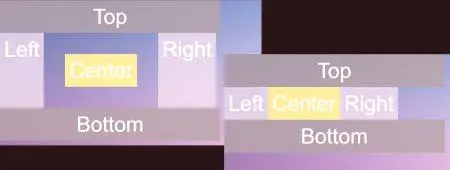
. Centrum {
margin-top: 1em;
}- pre opačné strany (najprv hodnota pre hornú a spodnú, potom pre ľavú, pravú);
. Center {
rozpätie: 1 em, 0,5 em;
}
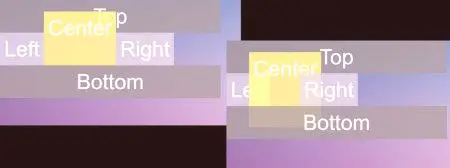
- pre tri strany (prvá pre horný okraj, druhý pre ľavý a pravý, pre tretí pre spodok);
. Center {
okraj: 0em 1.1 em 2em;
}- pre každú stranu, môžete zadať okraj vpravo vpravo alebo jeden riadok zhora doľava v smere hodinových ručičiek;
. Centrum {
okraj: 0,5 em 1em 1,5 em 2em;
}
- môže byť hodnota okrajového prvku rovnaká pre každú stranu;
. Center {
rozpätie: 1em;
}- hodnota premarža nemusí byť špecifikovaná;

- môže byť hodnota rozpätia negatívna, napríklad v hornom okraji CSS s negatívnou hodnotou presunie prvok nahor;
. Center {
margin-top: -1em;
)- hodnota negatívneho rozpätia môže byť na všetkých stranách prvku a potom "uvoľňuje" priestor na obklopenie jeho prvkov zospodu a doprava a "pohybuje sa" na ľavé a horné elementy;
. Centrum {
rozpätie: -1;
}
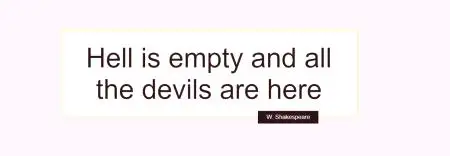
Negatívny ústup
Negatívny ústup sa často používa na zmenu polohy prvku. Pri použití záporného rozpätia daná položka pri pohybe uvoľní priestor pre ostatných. Prvky, ku ktorým sa majetok používa, môžu prechádzať iné prvky alebo umožniť iným prvkom "prísť".
. Prvé {
farba pozadia: biela;
okraj: 006 vw masívne zlato;
box-tieň: 000.09 vw gold;
šírka: 50vw;
výplň: 2vw;
spodný okraj: -1vw;
vľavo: -9vw;
}
Druhé {
farba pozadia: čierna;
farba: biela;
veľkosť písma: 0.7 rem;
šírka: 10vw;
výplň: 0,5 vw;
vľavo: 27vw;
)
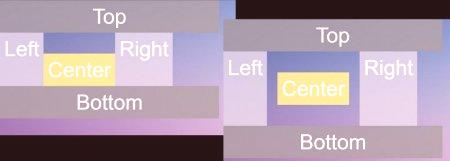
S okrajom vľavo nad okrajom môžete položku "presunúť" doľava alebo nahor. Ak sa na mieste, kde sa element pohybuje, už sú objekty, potom sa prekrývajú.
Spodný okraj a pravý okraj nemá vplyv na stav prvku, na ktorý sa používa, ale pre iné predmety sa zmenší. Z tohto dôvodu na obrázku blok s názvom autora cituje "zaliz" na bloku s cenovou ponukou.
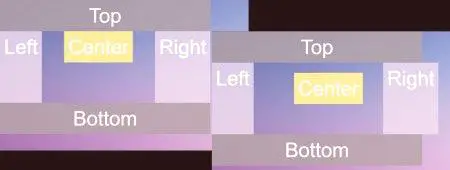
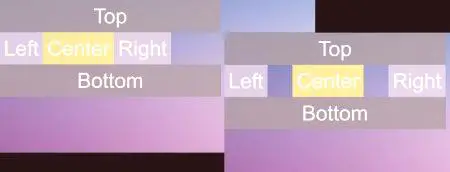
Používanie funkcie Auto v CSS v okraji) a textové zarovnanie so stredovými hodnotami majú podobný efekt. Automobil zaostruje prvok horizontálne na rovnakú vzdialenosť od hranícnádoby
Zadaním hodnoty automatických prvkov sa usporiadajú jedna za druhou bez vonkajších zárezov (pokiaľ nie je špecifikovaná iná hraničná hodnota) rovnakým spôsobom ako pri nulovom rozpätí. Po nasmerovaní sa stredná hodnota posunie do stredu riadka.
. Center {
okraj: auto;
}
Použitie dedičnej hodnoty znamená dedenie hodnoty z rodičovského prvku. Napríklad rodičovský prvok je napísaný v ľavom okraji CSS, hodnota stredového prvku je hodnota uvedená v predchádzajúcom príklade.
telo {
okraj: 1em;
}
. Center {
okraj: auto;
}Základný prvok, v ktorom sú všetky ostatné prvky vložené, sa mierne posunul pod svoju starú pozíciu. Ak zmeníte okraj v zdedenom strede v stredovom prvku, zarovnanie zmizne a objekt, ktorý zdedí danú vlastnosť, sa bude posúvať rovnakým spôsobom.