HTML, ako hypertextový jazyk, umožňuje nielen tvoriť obsah jednej stránky, ale aj vytvárať externé a interné odkazy na iných, preberať dokumenty a posielať listy.
Označenie "href patrí k starým dobrým tradíciám. Jeho funkcie sa čoraz viac vykonávajú modernejšími metódami. Avšak kotva (kotva) je stále ľahko použiteľná a jej použitie je v mnohých prípadoch opodstatnené.
Príležitosti
Značka "a href =" URL "umožňuje presmerovať návštevníka na určitú adresu URL na internete. Môžete zadať názov = 'text popisu nástroja' 'a potom, keď myšou nad tagom, zobrazí popis odkazu nastavený vývojárom. Môžete určiť, kde sa odkaz otvorí: v aktuálnom okne alebo v novom okne. Cieľový atribút môže mať nasledujúce hodnoty:
_blank (otvoriť adresu URL v novom okne); _self (stiahnite adresu URL v aktuálnom okne); _parent - (stiahnite adresu URL v nadradenom rámčeku); _top - (stiahnite adresu URL v plnom okne prehliadača).Obsah značky môže byť takmer žiadny. Zvyčajne sa tu používa obrázok alebo text, aj keď sa dajú použiť iné sofistikovanejšie návrhy HTML.
V tomto príklade existujú štyri rôzne odkazy. Prvý bod odkazuje na určitú adresu URL v sieti, druhý na pozíciu v rámci aktuálnej stránky. Tretí spúšťa e-mailový program na odoslanie listu na danú adresu a druhý - umožňuje návštevníkovi stiahnuť súbor * .pdf do svojho počítača.
Posledné dvaodkazy majú obrázky. Vo všetkých prípadoch povolíme kliknutie kdekoľvek na obsahu značky. Fráza alt = "dokument na prevzatie" má iný význam a nie je relevantná pre výzvu. Aby návštevník mohol vidieť podpis položky, musí byť zadaný priamo v "a href" v atribúte "title".
Presun do pozície strany
Môžete použiť kotvu s atribútom name = 'posName' a špecifikovať stránky stránky, na ktoré môže návštevník prejsť. Umožní to tak prepojenie na určitú časť kódu, ako aj jeho špecifickú funkčnosť.
Napríklad stránka Manual FreeBSD obsahuje obsah v procedúre inštalácie a konfigurácie pre tento systém. Vývojár vymenoval všetky fázy postupu a označil každú z nich: "a name = 'stepNo1' ',' a name = 'stepNo2' ',, a name =' stepNo9 ''. To mu umožnilo označiť každý prvok obsahu potrebnými prechodmi: "a href = '# stepNo1' '(' # stepNo2 ',,' # stepNo9 '). Pomocou odkazov môžete nielen obsah informačnej stránky, ale vytvoriť menu, rozvinúť navigáciu na stránke alebo na webe ako celku.
Funkcie aplikácie
Odkaz sa nedá investovať. V skutočnosti je jasné, že odkaz na odkaz je nezmysel. Značka «a href HTML neumožňuje používať ako obsah iný.
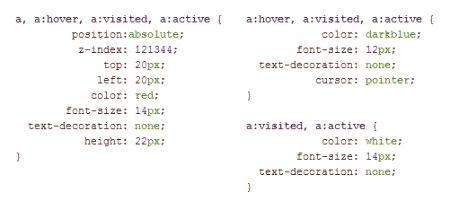
Odkaz môže byť vyzdobený v štýle. Môžete použiť číslo triedy alebo CSS. V rámci značky môžete priamo použiť atribút štýlu, ako je uvedené v príklade. Odkaz má dôležité funkcie, ktoré ho odlišujú od ostatných značiek. Ona jemôžu byť zobrazené alebo kliknuté a môžu byť v aktívnom stave. Na tento účel poskytuje CSS použitie na popis "a href a pseudo classes :: link ,: visited ,: active.
Použitie pseudotriedy vám umožňuje zmeniť vzhľad linky v rôznych situáciách (kliknutie, pohyb myši, iné udalosti). Môžete priradiť obslužný program javascript. Napríklad je potrebné vziať do úvahy počet kliknutí na odkaz, počet stiahnutých súborov, a tak ďalej. D.
Relatívna a absolútna referencie
Tag «a href HTML umožňuje použitie varianty vzhľadom k navigácii na webe. V tomto prípade developer označuje stránku bez určenia, http: //'a manipuluje slэshamy prechádzať zložky webu, čo sú stránky.
Napríklad "/pagename" znamená prechod na stránku, ktorá je mimo aktuálnej zložky, ale "názov názov priečinka /strana" sa vzťahuje na stránke v aktuálnom adresári. Samozrejme, názvy oboch by mali byť uvedené v latinke. Bohužiaľ, používanie cyrilika nie je zďaleka vždy ospravedlniteľné a bezpečné pre externé mená.
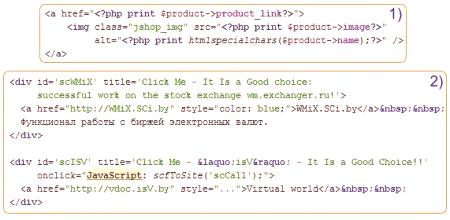
V tomto príklade odkaz "1)" ukazuje, ako sa môžete pohybovať okolo prvkov vo vnútri stránky. V tomto prípade ide o obchod a linky sa používajú na navigáciu produktov. Stránka je vygenerovaná na serveri, prehliadač ju prijíma s tovarom, ktorý je v čase uložený v obchode.
hosť vyberie produkt a odošle ho prepojiť dáta na určitý výrobok, umožňuje nákup a zabezpečiť dodávky. V druhom príklade,"2)" ukazuje, ako sa atribút href používa na presun z jednej stránky na iné stránky. Druhý odkaz naznačuje, že myš "cc" bude nazvaná "scfToSite ('scCall');".
Odkaz na protokol
Môžete použiť nielen "a href http alebo mailto:", ale aj "file: //, ftp: //, news:, telnet: //,". Tieto možnosti sú menej časté. Zvyčajne sú potrebné odkazy na navigáciu, na sťahovanie súborov a zaslanie listu návštevníkovi na stránku na konkrétnej adrese. Hoci posledný aspekt nie je najlepším riešením. Spameri často vyhľadávajú obsah stránok stránok pri hľadaní e-mailových adries. Z tohto jednoduchého dôvodu je označenie adresy veľmi nežiaduce. Aktuálnejšou možnosťou je formulár na odoslanie správy, ktorú návštevník vyplní.
Ponuka odkazov
Ako vytvoriť prepojenie podľa položky ponuky určenej vývojárom. Nedávno sa zoznamy "li" používajú na usporiadanie menu. Toto sa považuje za dobrý tón z dôvodov propagácie SEO. V rámci tejto značky môžete použiť nielen div alebo span na vytvorenie položky ponuky, ale aj akéhokoľvek iného dizajnu značky HTML.

Použitie ako položky ponuky značku "a" je niekedy oveľa jednoduchšie. Pre navigáciu tu nemusíte písať ďalší javascript. Prehliadač automaticky presmeruje na správnu adresu. Aj keď sa nakoniec ponuka stránok vytvorí pomocou určitej štruktúry zoznamu blokov alebo tagov, nič nebráni tomu, aby vývojár inicioval prácu alebo na účely rýchleho testovanianavigujte na stránky, ktoré sú vo vývoji. Jedným z ukazovateľov stránky, ako predtým, je pomer medzi odkazmi, ktoré vedú k nej, a odkazmi, ktoré vedú k nemu. Používanie týchto nástrojov na prepojenie stránok stránok so sociálnymi sieťami sa považuje za dobrú prax. Návrh sociálnych sietí v podobe menu - zvyčajné a efektívne používanie značky «a href».